Table Of Content

Well designed information architecture also helps with a hunt for information. A good starting point for a consistent design system of your mobile app are both Apple‘s Human Interface Guidelines and Google‘s Material Design Guidelines. They present a solid foundation that describes important design components with many examples. While designing your new app, never forget that people spend 90% of their time interacting with other apps, therefore using best practices and common patterns will eventually result in a much better overall experience.
Heuristics in software testing and debugging
The heuristics discussed in this article are one of the best ways to assess the usability of a design. Several cases can be studied where these standards have positively impacted design projects. Looking at some usability heuristics examples can serve as a motivation for new designers, inspiring them to make the most out of usability evaluation. When it comes to different types of UX design projects, a design system can help in staying on top of things. Usability heuristics can be made an essential part of the design system in any organization, thus localizing the principles and ensuring better usability of products and services. Just like any other aspect of design, these heuristics are not set in stone and have a lot of room to be molded creatively based on the needs of an organization.
Help Users Recognize, Diagnose, And Recover From Errors
In this study, the retrospective interview assisted in understanding the concepts generated and the strategies consciously applied. To assist designers in ideation, a variety of ideation tools exist (c.f. Fogler & Le Blanc Reference Fogler and Le Blanc1995). These range from more complex approaches like morphological analysis (Pahl & Beitz Reference Pahl and Beitz1996) to simple checklists (Osborn Reference Osborn1957). ‘Concept mapping’ helps by identifying links between concepts relevant to a design (Plotnick Reference Plotnick1997). Synectics (Gordon Reference Gordon1961) provides a series of ‘idea triggers’ to help designers generate new concepts.

Usability Heuristics Every Designer Should Know
Designers need to therefore ensure that errors can be quickly corrected or undone before they become permanent or lead to more serious consequences that are harder to rectify. It helps to increase content legibility, it highlights call to actions, and creates a balanced and pleasant look [8]. A minimal design uses only the necessary colours to support the visual hierarchy. An appropriate emergency exit can be something as simple as an arrow back (e.g. in a browser), a trash bin, which protects us from accidental deletion, or the “undo” button, which lets the user to revert the last action. All of these examples demonstrate systems which don’t let users down when they make a mistake, and instead, they allow the user to fix it. CareerFoundry is an online school for people looking to switch to a rewarding career in tech.
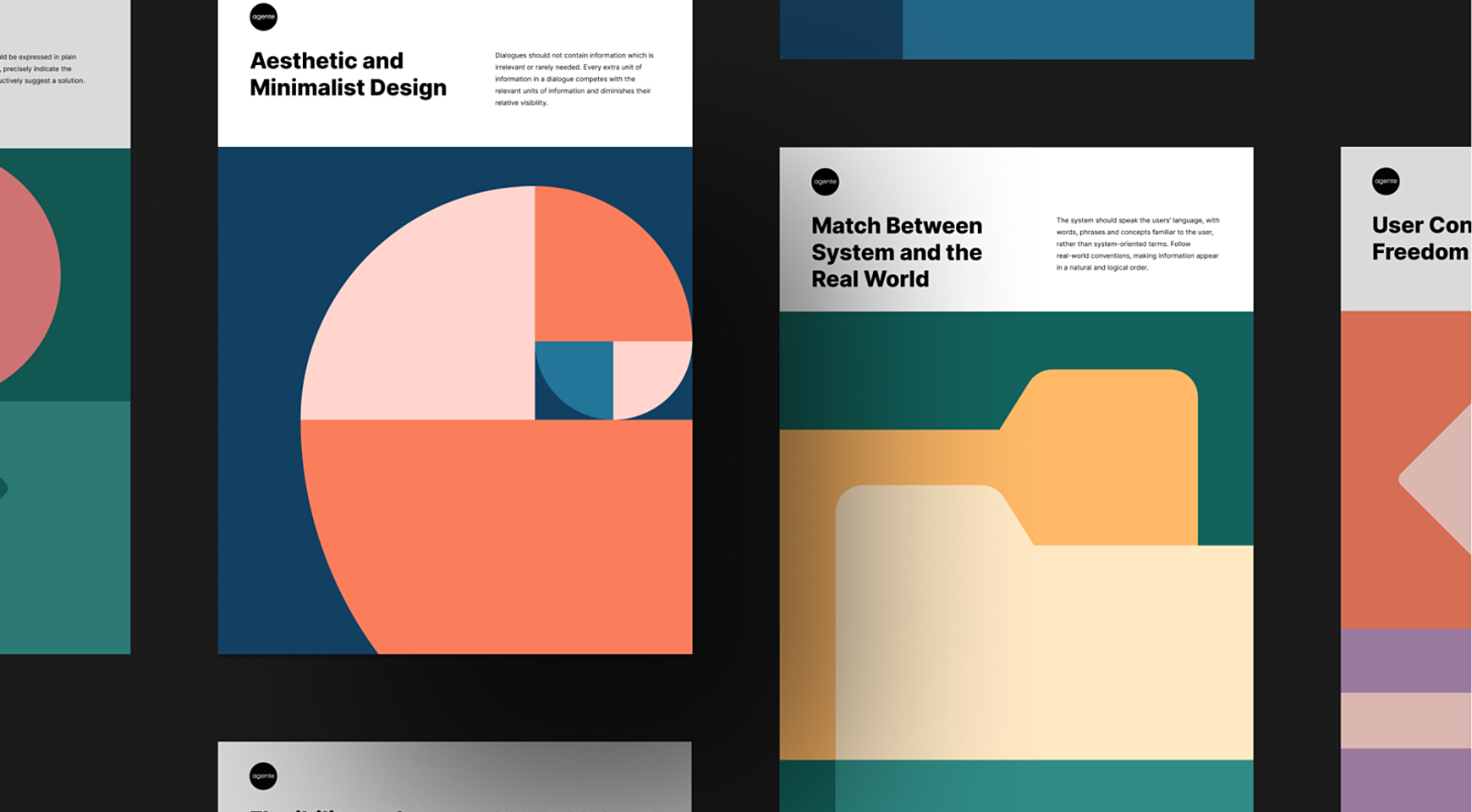
Every extra unit of information in an interface competes with the relevant information units and diminishes their relative visibility. They aid in creating modular, reusable software components that are well-suited for iterative development cycles. By leveraging AI, developers can augment their expertise with data-driven recommendations based on historical software projects. By incorporating error-handling mechanisms and fallback strategies, developers can ensure that their software remains functional even in the face of unexpected events. Imagine a developer working on a complex software system that needs to handle a large amount of data.

Internal consistency means that all the design elements in a product use similar attributes, such as font choice, color palettes, etc. This will ensure that the users get used to the design quickly and feel comfortable with it. External consistency focuses on the ways in which a design meets the global principles of consistency and standards users are already familiar with.
Conduct a heuristic evaluation: Step-by-step tutorial and tips
Major elements and key features of the concepts were identified in terms of functionality, form, and user interaction (see Table 1). Design heuristics find application in various aspects of software engineering, ranging from user interface design to testing and debugging methodologies. To generate these diverse concepts, Engineer 1 spoke about a specific type of food, and then generated a concept for cooking that food.
These components were sometimes identical to each other with minor changes (size, color) to facilitate adjustability in use, or they were different but served similar functions. The reason for the difference may be that engineers were concerned about function, which may have led them to use multiple components. For example, in Figure 7a, Engineer 10 attached an umbrella with solar panels and mirrors to a conventional outdoor grill to ensure that the required energy would be generated. In Figure 7b, Industrial Designer 4 also attached solar panels and magnifying lenses; however, the goal was not only to capture more sunlight, but also to use these functional surfaces as the lid and food preparation surfaces.
It is one of the most widely used methods where designers can assess the usability of a product or service in a holistic manner. Usability heuristics, in other words, include some golden principles that can be followed by anyone in the field of design. These are equally useful for freelance designers, a UX design team, a web or mobile app usability agency, or any other relevant organization. Professional designers, as well as students of design, can keep these heuristics in mind, as a checklist, to self-assess their designs.
They guide developers in creating intuitive interfaces that are visually appealing, responsive, and functional. Abstraction allows developers to focus on high-level concepts, while reusability promotes efficiency and reduces code duplication. However, by applying heuristics related to performance and scalability, they can narrow down the options and make informed decisions that will result in an efficient and scalable system. Both individuals and organizations that work with arXivLabs have embraced and accepted our values of openness, community, excellence, and user data privacy. ArXiv is committed to these values and only works with partners that adhere to them. Many have experienced the "Mandela Effect." Some believe that the past has been subtly changed or that we live in a divergent reality.
Design Principles are used in ‘the process of designing products so that they can be used by as many people as possible in as many situations as possible’. An illustration depicting Jakob Nielsen's 10 Usability Heuristics for User Interface Design. They’re called "heuristics" because they are broad rules of thumb and not specific usability guidelines.
Machine learning at the service of meta-heuristics for solving combinatorial optimization problems: A state-of-the-art - ScienceDirect.com
Machine learning at the service of meta-heuristics for solving combinatorial optimization problems: A state-of-the-art.
Posted: Sun, 16 Jan 2022 08:00:00 GMT [source]
Learn from the products that push their digital experiences to the next level by creating an emotional bond between the product and the users. Read through the list of aspects used to evaluate the enhancers used in the product. During the walkthrough, each evaluator is looking to uncover user challenges and usability issues based on the chosen set of heuristics. When an issue is found, the evaluator notes the exact location of it within the design and assesses its severity (using the evaluation system). One thing that often gets overlooked in human-computer interaction is the match of a digital design with that of the real world. A design should follow real-world conventions so the users can relate to it and understand it better.
The former is a set of guiding principles and a strategic approach to the evaluation of a user interface. The latter is a specific testing process that involves feedback from real users in a real-world context. Both of these processes are equally important for designers, whether working on freelance projects or as part of a design team in an organization. As a result, it is likely they will be useful in other concepts because they are grounded in the experiences of real designers.
These AI-driven design heuristics can help identify patterns, predict potential issues, and suggest optimal design choices, leading to higher-quality software. Design heuristics play a critical role in software engineering, guiding developers in making informed decisions throughout the design process. The design heuristic, Utilize opposite surface, display as a tool for designers. One side of the $4\times 6$ card displays the description and a graphic depiction, while the other offers two consumer products where the design heuristic is evident (from ). The frequency of concepts with a given number of design heuristics observed within each. In pilot testing, participants sometimes expressed the need for added technical specifications for the design problem.
Another well-known tool in engineering, TRIZ (Altshuller Reference Altshuller1984), uses a similar approach to identify solutions based on analyses of past successful product patents. This approach of making use of past designs in discovering ways to generate new concepts has met with some success (Ilevbare, Probert & Phaal Reference Ilevbare, Probert and Phaal2013). However, applying the TRIZ principles requires specified design elements (in order to identify and resolve functional conflicts), and so may be most helpful in later stages of conceptual design.
Breakpoints•️️ Identify when the change in structure happens.•️️ Evaluate how the designs modify with changing breakpoints. Active, passive, and disabled states•️️ Inform user that a specific selection is active•️️ Distinguish the active components from the inactive or passive components.•️️ Distinguish disabled and non-interactive components from the interactive bits. Segmentation️️️• Visually grouping elements and content with background differentiators or spacing.️️️️• This quality must be analysed on page-level.• Clean column and row structure to differentiate contents with text-heavy components. Depth perception• Minimalist or flat design•️ Differentiate interactive elements from the non-interactive bits.

No comments:
Post a Comment